DevYoon
[Next.js] 이미지 최적화로 렌더링 속도 개선하기 본문
프로젝트를 진행하면서 메인페이지의 로딩이 너무 느리다는 단점을 발견했다.
Next/image 태그를 사용해 이미지 최적화를 하고 있다고 생각했는데, 추가적인 작업이 필요하다고 생각했다.
따라서 다음과 같은 2가지를 처리해보았다.
1️⃣ 이미지 리사이징
- 우리 페이지에는 2개의 실사 이미지가 들어가는데, (나머지는 아이콘) 두 이미지가 유독 더 느리게 렌더링 되었다.
- 사이즈를 확인해보았는데, 역시나! 각각 가로가 5000px, 3500px 이상이었다.
- 사이트 환경 내에서 깨지지 않는 선 (2000~ 3000px 사이)에서 이미지 크기를 줄여주었다.
그러나 그럼에도 여전히 렌더링 속도는 내가 느끼기에 느렸다🥲
스크롤 이벤트도 걸어놓은 터라, 사이트 메인에 접속해서 스크롤을 내릴 때 이미지가 바로바로 뜨길 원했는데
접속 후 2~3초 가량 기다려야만 모든 이미지가 렌더링 되었다.
그렇다면 next/image의 문제는 아닐까 싶어 검색해보았는데, 맞는 추론이었다.
2️⃣ Sharp 라이브러리

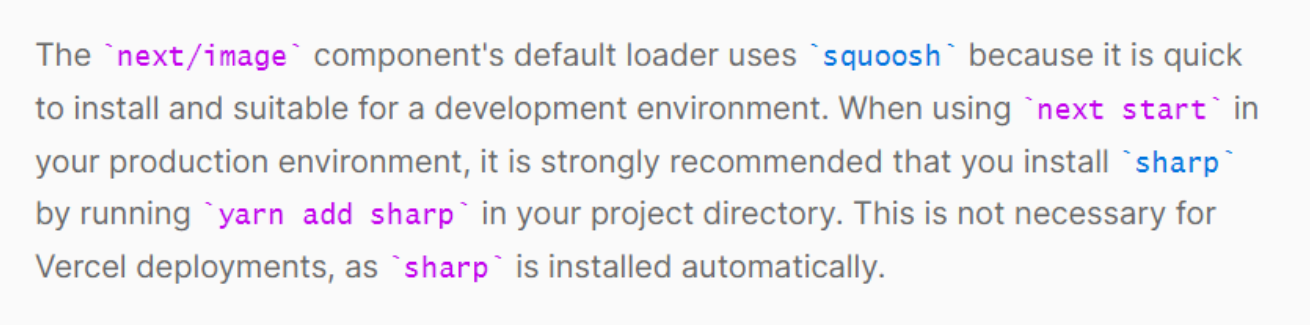
- 공식 문서에 따르면 next/image는 squoosh를 기본 이미지 로더로 사용 중이다. 설치가 빠르고 개발환경에서 안정적이기 때문이다.
- 하지만 개발환경이 아닌 프로덕션 환경에서는 이미지 로더로 Sharp를 설치하기를 강력히 권장하고 있다.
- 따라서 Sharp 라이브러리를 설치해보았고, 원하던 대로 접속과 동시에 모든 이미지가 로딩되었다🥳
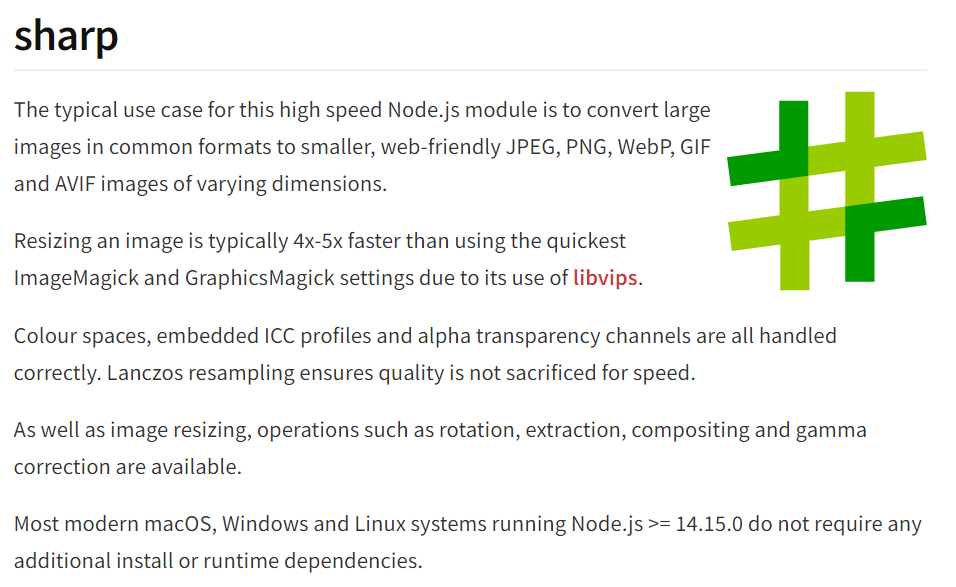
3️⃣ 그렇다면, Sharp는 무엇일까?

- NPM을 통해 Sharp는 Node.js의 모듈이고, 큰 사이즈의 이미지를 작은 사이즈로 나누어 변환시켜준다는 것을 알 수 있었다.
- 리사이즈나 보정, 회전 등도 지원하고 있다.
🍀
이미지 최적화에 대해 고민해볼 수 있어서 이번 프로젝트가 값지다.
다음 프로젝트에서는 여기에 더해서 webp도 고려해 볼 생각!

